ワードプレスでブログを開設して1週間、さっそくスパムメールが届きました。
雑記ブログにスパムメールなんてくるの?と思っていたのですが、どうやらくるみたいですね。
そこで、対策として「reCAPTCH」を設置することにしました。
reCAPTCHAにサイトを登録
まずはreCAPTCHAのサイトに行きます。
reCAPTCHA(←こちらからも飛べます)

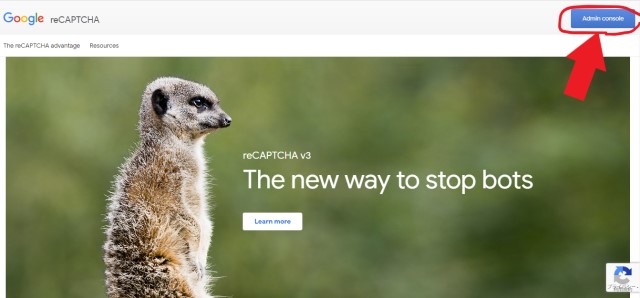
右上の「Admin console」をクリック。

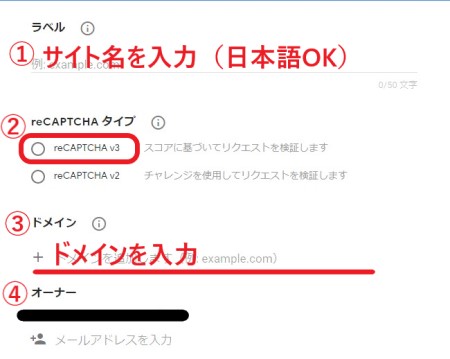
①ラベルはサイト名が分かりやすいかと思います。自分で分かればいいので、日本語でも何語でもOKです。
②reCAPTCHAタイプは「reCAPTCHA v3」を選択。
③ドメインを入力します。https://の後ろの部分です。
④オーナーのところには使用しているメールアドレスを入力します。今ログインしているGoogleアカウントのアドレスでいいと思います。
reCAPTCHの利用規約を読み、「reCAPTCH利用条件に同意する」にチェックをします。
「アラートをオーナーに送信する」はチェックが入ったままでいいです。
すべて入力が終わったら、「送信」をクリック。

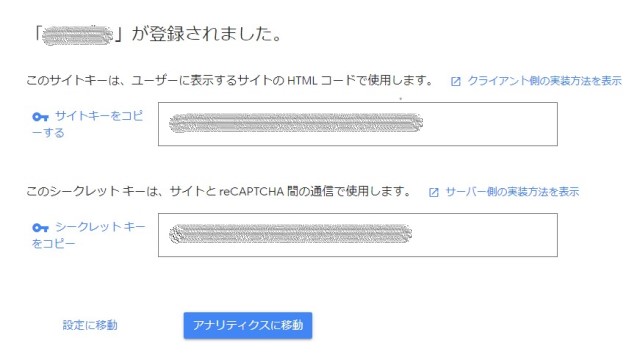
送信を押すと、サイトキーとシークレットキーが発行されます。
あとで必要になるので、この画面は開いたままにして一旦おいておきましょう。
reCAPTCHAのほうですることはこれで終わりです。
次はこのキーを使うために、ワードプレスにプラグインをインストールします。
プラグインContact Form 7をインストール
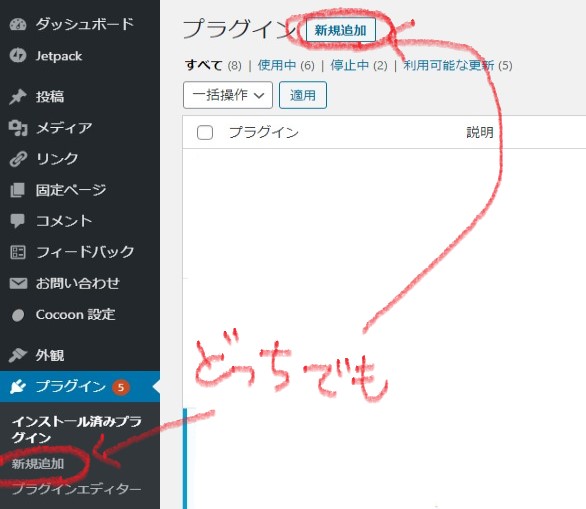
ワードプレスの管理画面から左のバーにある「プラグイン」を選択し、「新規追加」をクリックします。

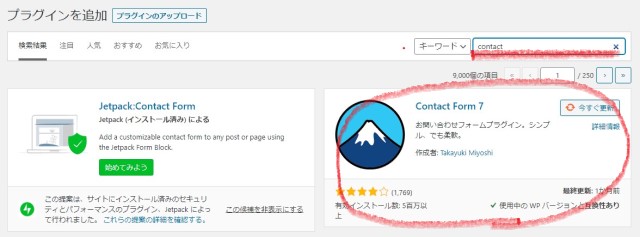
新規追加を押すと検索画面になるので、右のほうにある検索欄に「contact」と入力します。

おそらく一番上に「Contact Form 7」が出てくるかと思います。
(contactで出ない場合はcontact form 7と全部入力してみてください。)
Contact Form7が見つかったら、右上の「今すぐインストール」をクリックします。
インストールが終わったら、忘れずに「有効化」してください。
Contact Form 7にreCAPTCHAを導入する
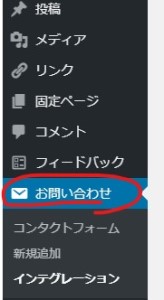
Contact Form7をインストールすると、管理画面に「お問い合わせ」という項目が新しく追加されていると思います。

まずは「新規追加」でお問い合わせフォームをサイトに設置しましょう。
お問い合わせフォームの設置が終わったら、ワードプレスの管理画面に戻り、「お問い合わせ」を選択し、「インテグレーション」をクリックします。

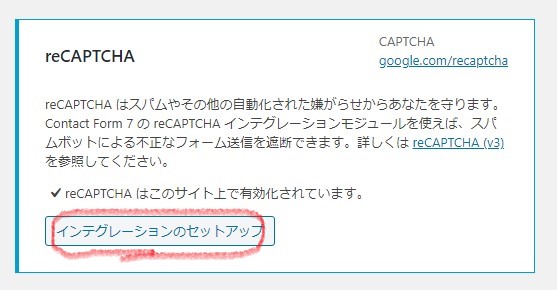
reCAPTCHのところの「インテグレーションのセットアップ」をクリックします。

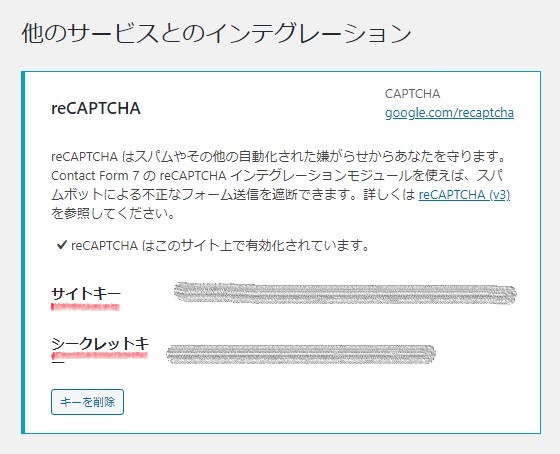
サイトキーとシークレットキーを入力する画面になるので、先ほどreCAPTCHで発行されたキーをそれぞれコピペします。
「保存」をクリックします。
(画像はすでにキーが保存してあるので「キーを削除」になっています。)
サイトを表示して、画面の右下にreCAPTCHのマーク(青い矢印のようなマーク)が表示されていたらOK。
これで、スパム対策は完了です。
これからは、reCAPTCHがスパムメールをはじいてくれるはずです。
おまけ~マークを非表示にする方法~
reCAPTCHを導入すると、サイト内では画面の右下に常にreCAPTCHのマークが表示されるようになりますよね。
パソコン画面だとあまり気になりませんが、スマホで見るとどうでしょう。
けっこうな存在感ですよね。
というわけで、消しちゃいましょう!
まずは、reCAPTCHのサポートページのよくある質問を開きます。
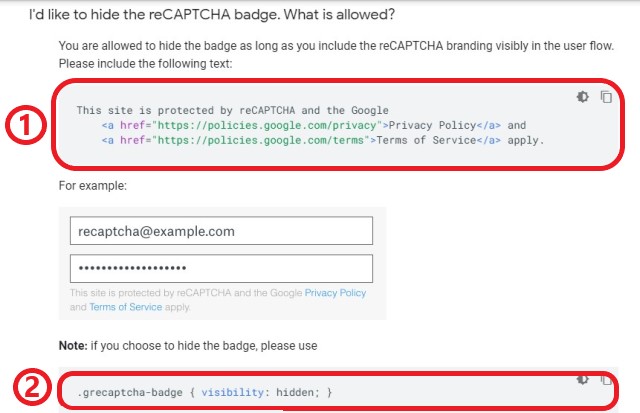
そのページで、こんな感じ↓の部分を探してください。(比較的上のほうにあります)

見つけたら、①で囲んだところをすべてコピーします。
(日本語訳で見ている場合は、英語にしてからコピーしてください。)
コピーしたら、このページは開いたままで、次はワードプレスの管理画面を開いてください。
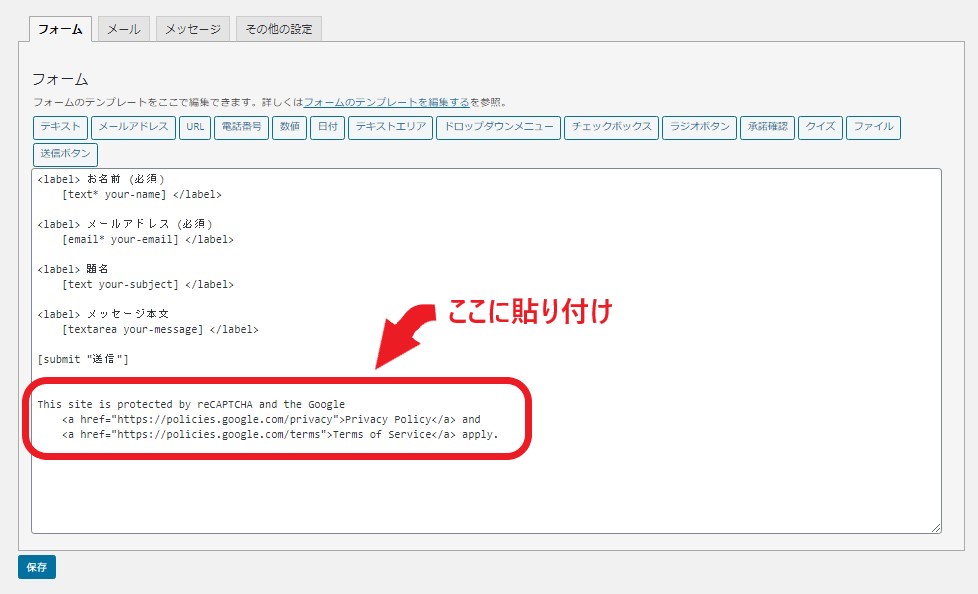
管理画面から、「お問い合わせ>コンタクトフォーム>使用しているフォーム」の順にクリックして編集画面を開きます。
フォームタブを選び、下の空欄に先ほどコピーしたものを貼り付けてください。

「保存」を押します。
それでは、先ほど開いたままにしておいたreCAPTCHのよくある質問のページを開いてください。
今度は、②の部分をコピーします。先頭の「・」もコピーしてくださいね。
(これも日本語になっていたら英語にしてからコピーしてください。)
コピーしたらワードプレスに戻り、外観>カスタマイズ>追加CSSで、今コピーしたCSSを貼り付けます。
貼り付けたら、「公開」をクリック。
これで、reCAPTCHのマークは非表示になったはずです。
念のため、サイトを表示させてマークがないことを確認してください。