私はイラストを描くのが趣味なのですが、
せっかくならイラストメイキング動画を作ってYoutubeに投稿してみたくありませんか?
そこで今回は「やってみたいけど、やり方よくわかんないし・・・」という方向けに、アイビスペイントで描いたイラストを使って、簡単なイラストメイキング動画の作り方をご紹介します。
まずは準備から
イラストメイキング動画を作るにはいくつか手順があります。
一つ一つは難しくないので、順番に見ていきましょう。
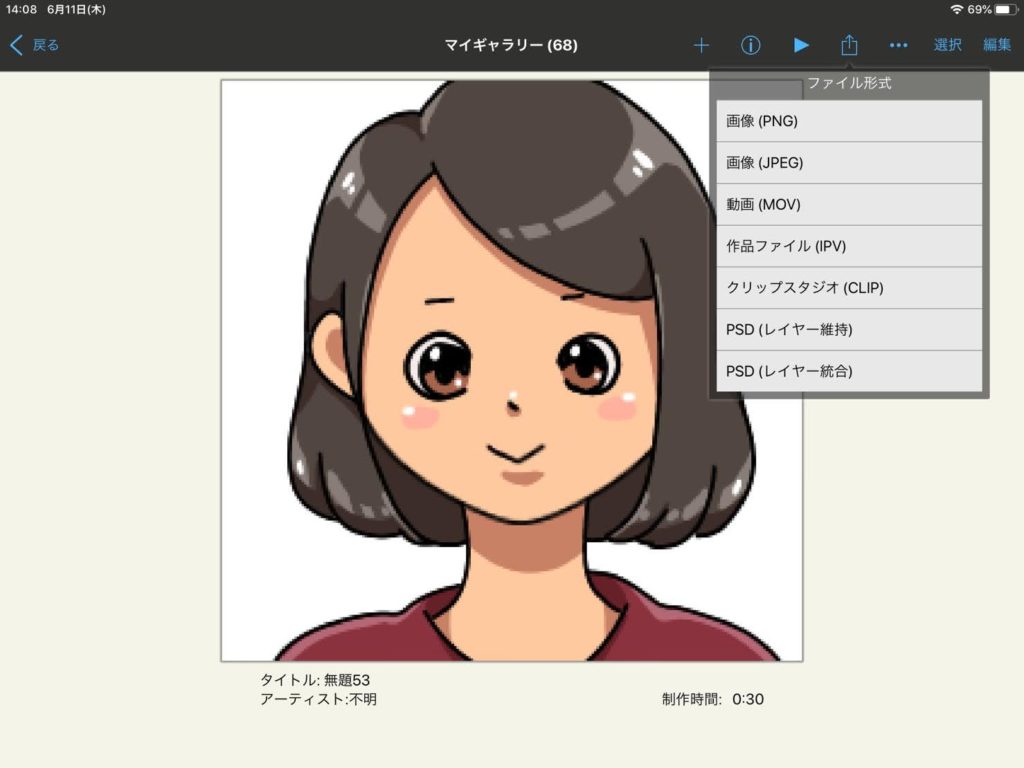
アイビスペイントで描いたイラストを動画形式で保存

投稿したいイラストが完成したら、動画(MOV)形式で保存します。
動画の長さはお好みで大丈夫です。
私はいつも300秒を選んでいます。
エンコードが終わったら、動画をiPadに保存して完了です。
動画編集アプリをダウンロード
保存した動画をそのままYoutubeに投稿しても良いですが、
せっかくならBGMを付けてみたくありませんか?
そのために必要になるのが動画編集アプリです。
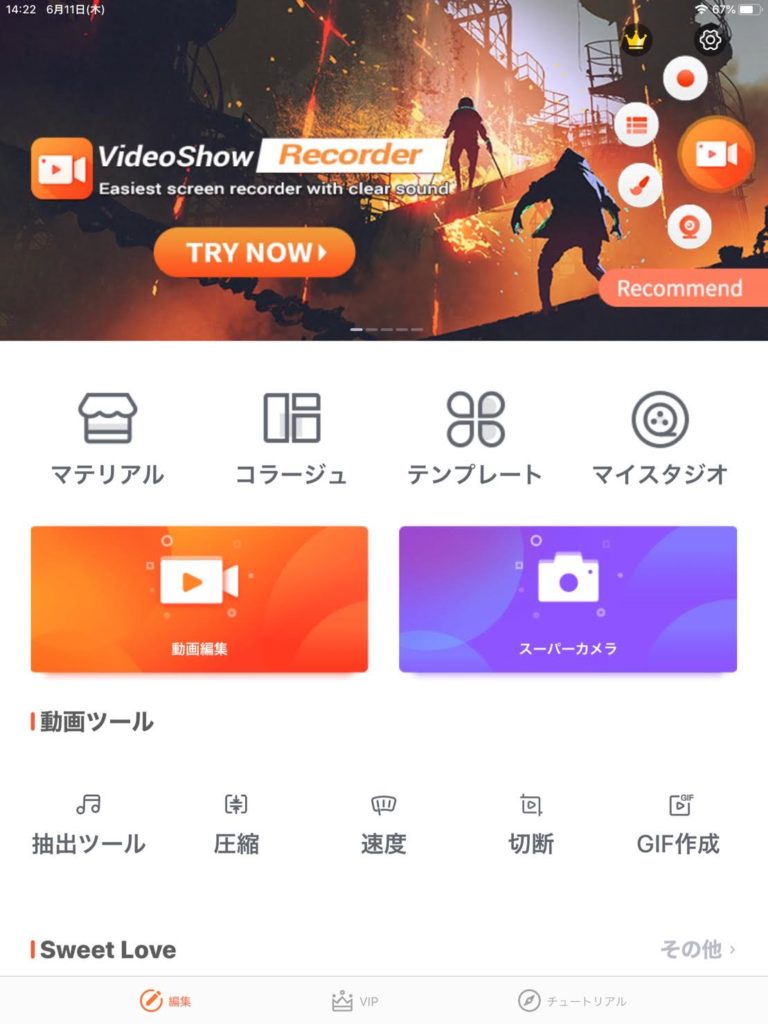
私はこちらのVideoShowというアプリを使ってBGMを付けています。

VideoShowには他にも動画に文字を入れたり、
不用な部分をカットする機能なども付いていますし、
デザインも分かりやすいので動画編集初心者におすすめです。
無料で使えるので、ダウンロードしておきましょう。
YouTubeチャンネルの作成
動画を投稿するYoutubeチャンネルを開設するためには、まずYoutubeアカウントが必要です。
Youtubeアカウントを作成
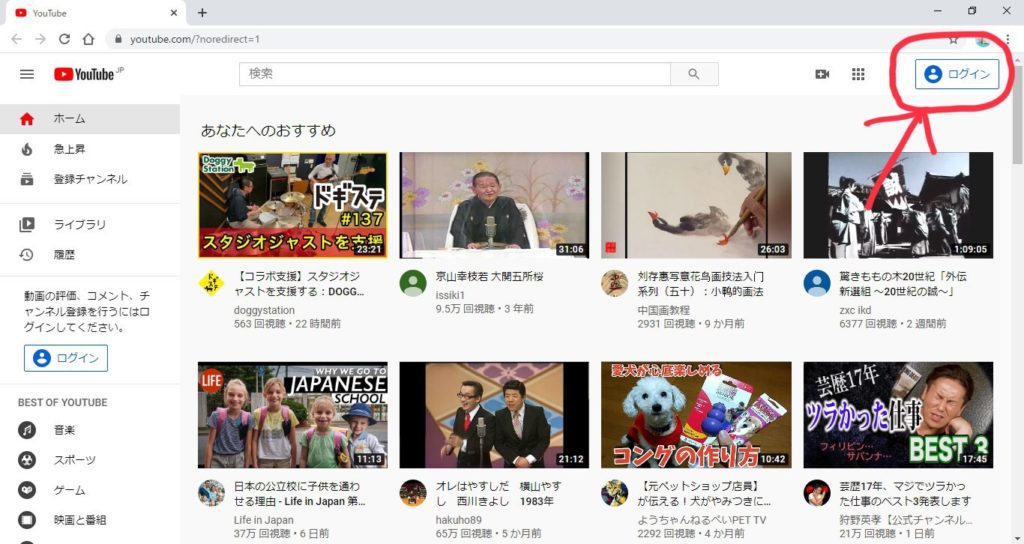
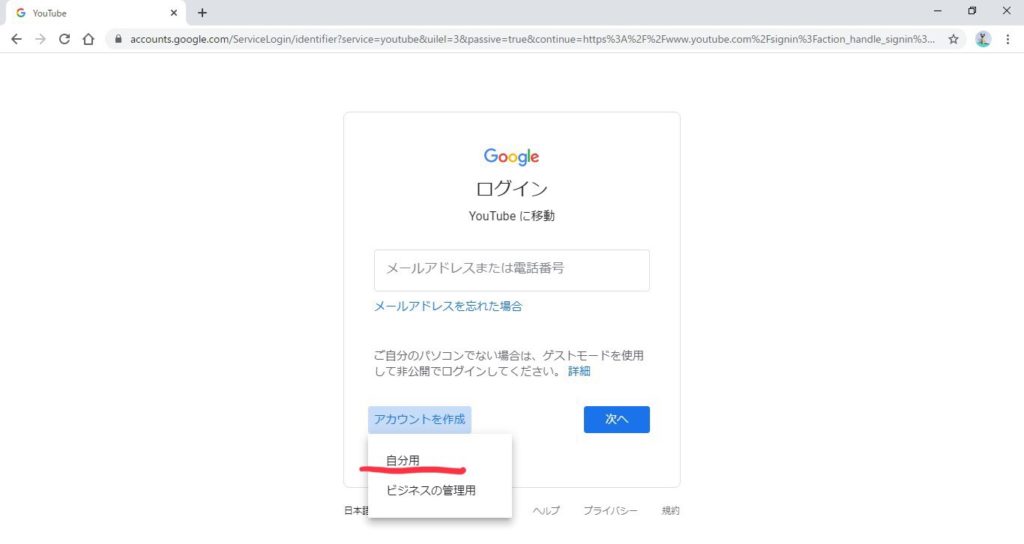
まずはYoutube右上のログインをクリックします。

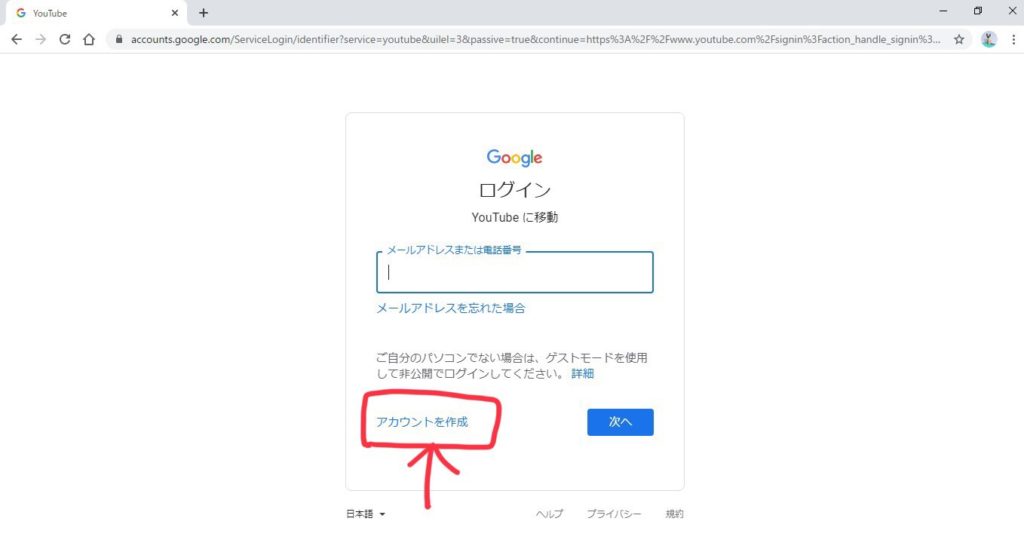
次にアカウントを作成をクリック。

自分用を選びます。

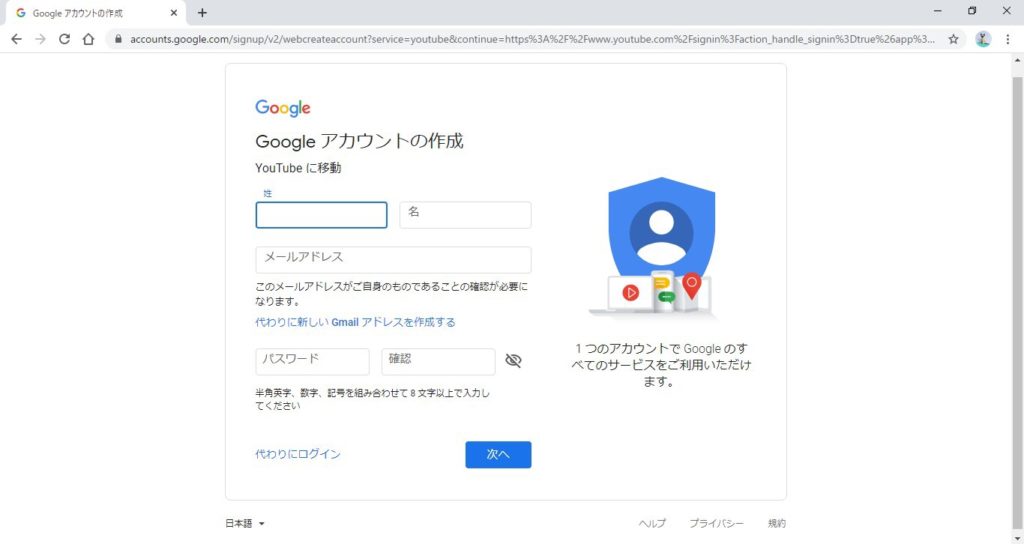
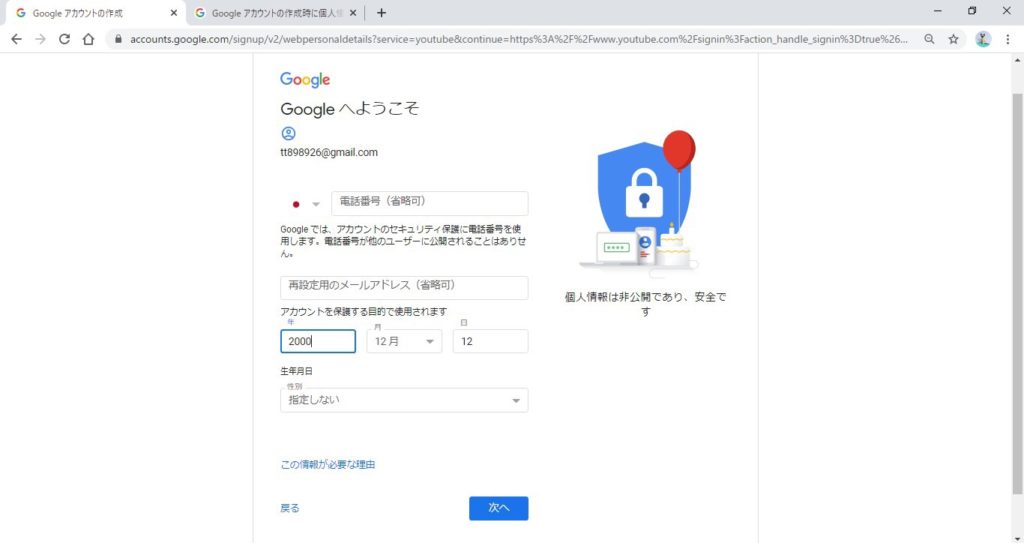
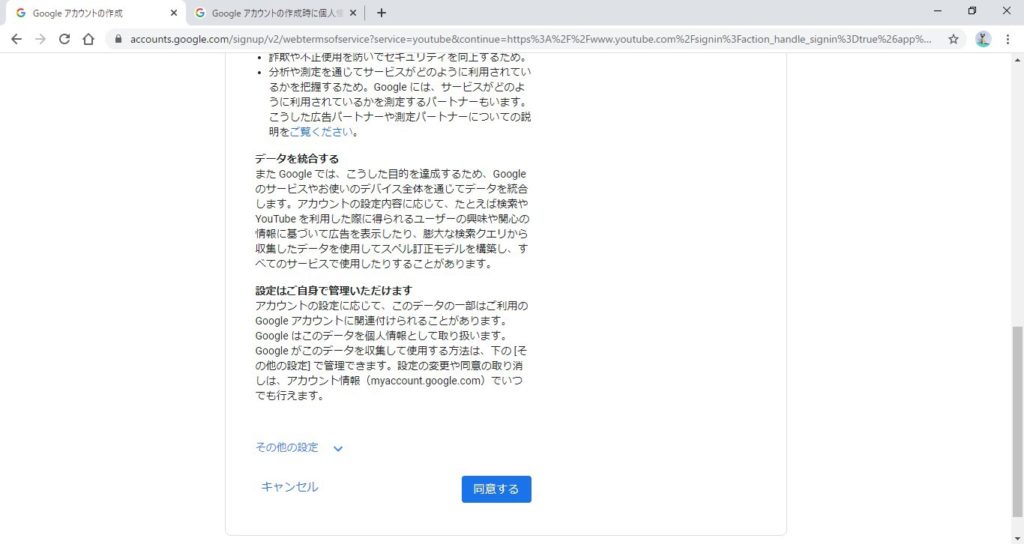
以下、情報を入力していきます。
名前は本名であってもなくても作れます。




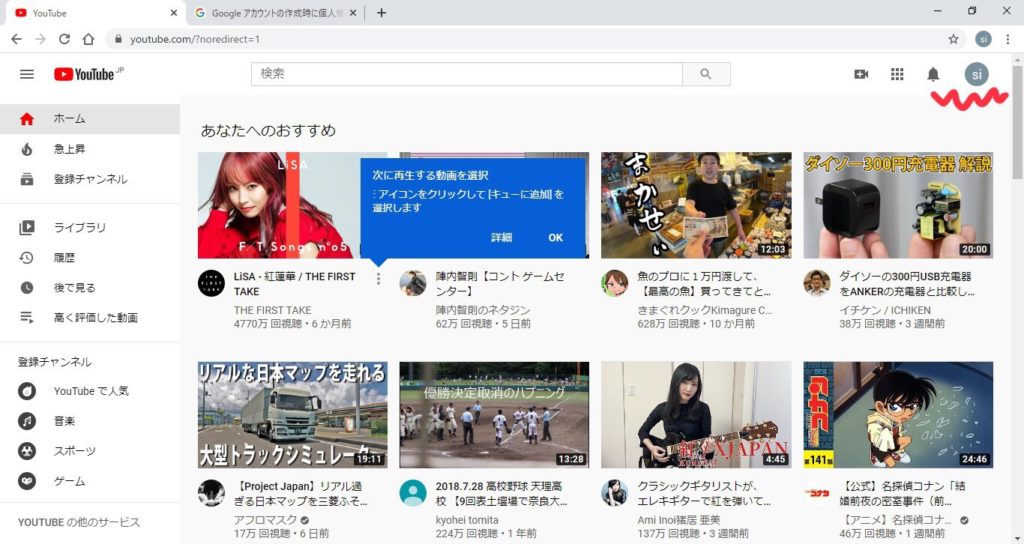
最後に同意をクリックすると、Youtubeの画面に切り替わります。

右上のアイコンが自分の名前の頭文字に変わっているので、ログインしていることがわかります。
これで、Youtubeアカウントの作成は完了です。
次はチャンネルを作ります。
Youtubeチャンネルを作成
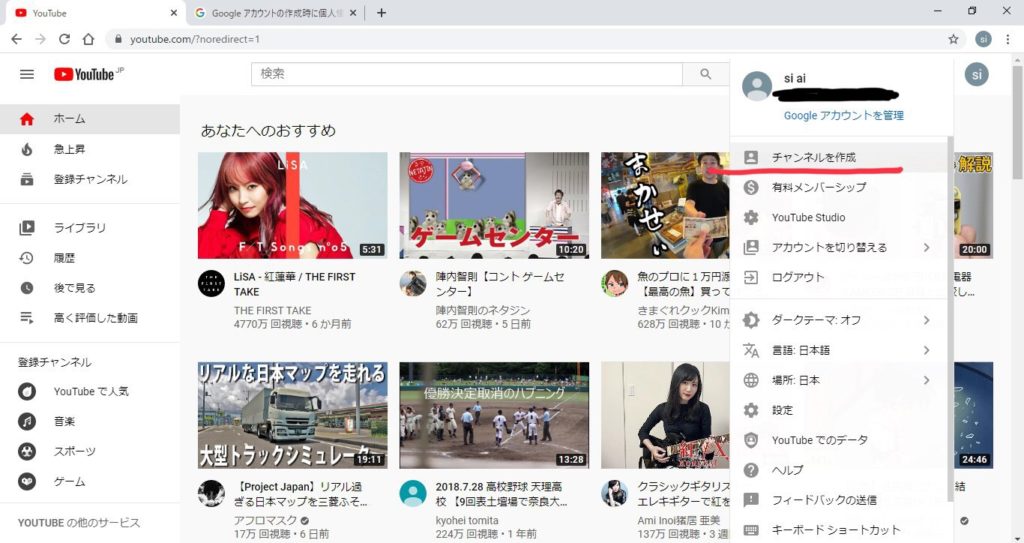
Youtubeにログインした状態で、右上のアイコンをクリックして
チャンネルを作成クリックします。


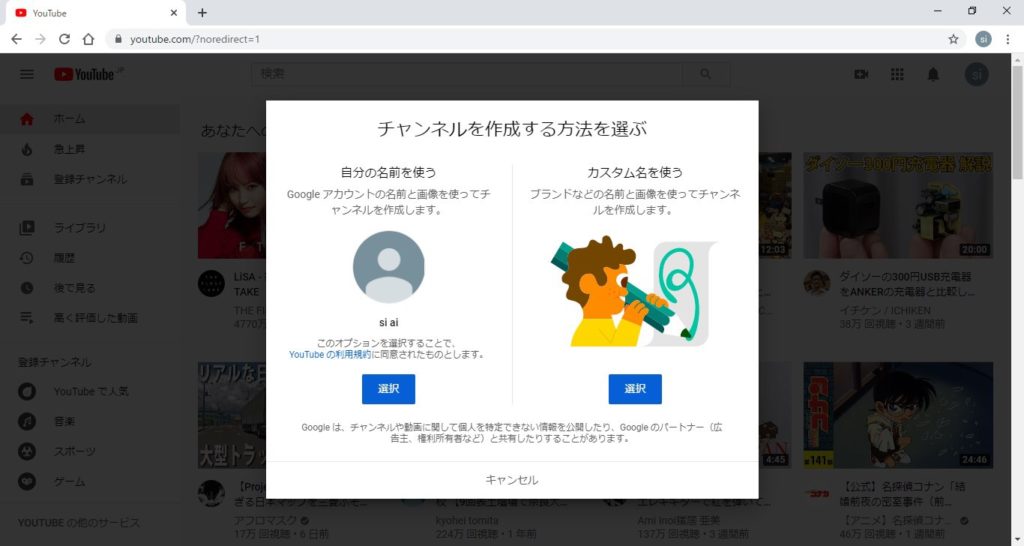
始めるをクリックします。

『自分の名前を使う』を選択すると、Youtubeアカウントを作る際に入力した名前がチャンネル名として表示されます。
『カスタム名を使う』を選択すると、好きなチャンネル名を付けることができます。
この場合Youtubeアカウントの名前は表示されません。
(Youtubeアカウントが本名で、それが表示されるのが嫌な人はカスタム名を使いましょう)
ここではカスタム名を使うを選択します。

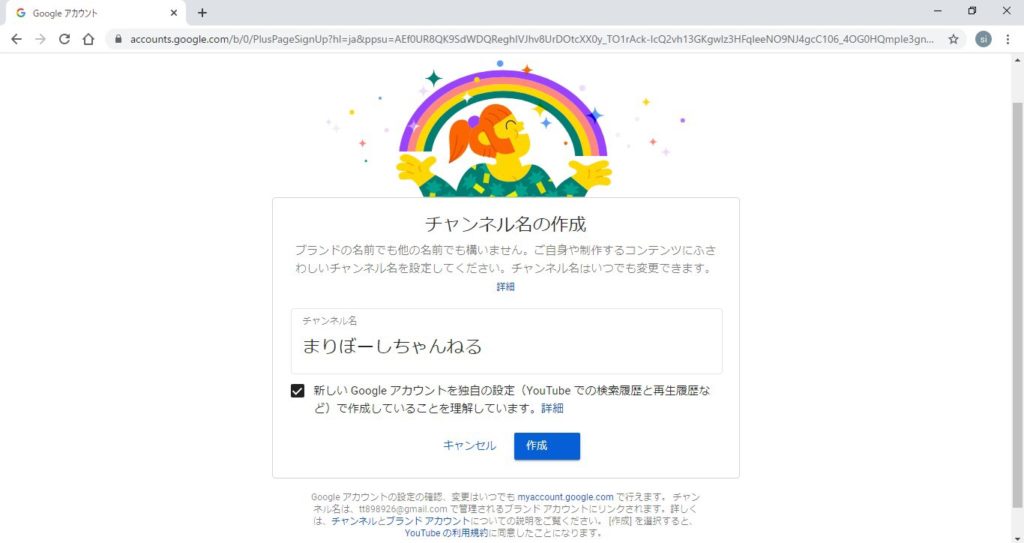
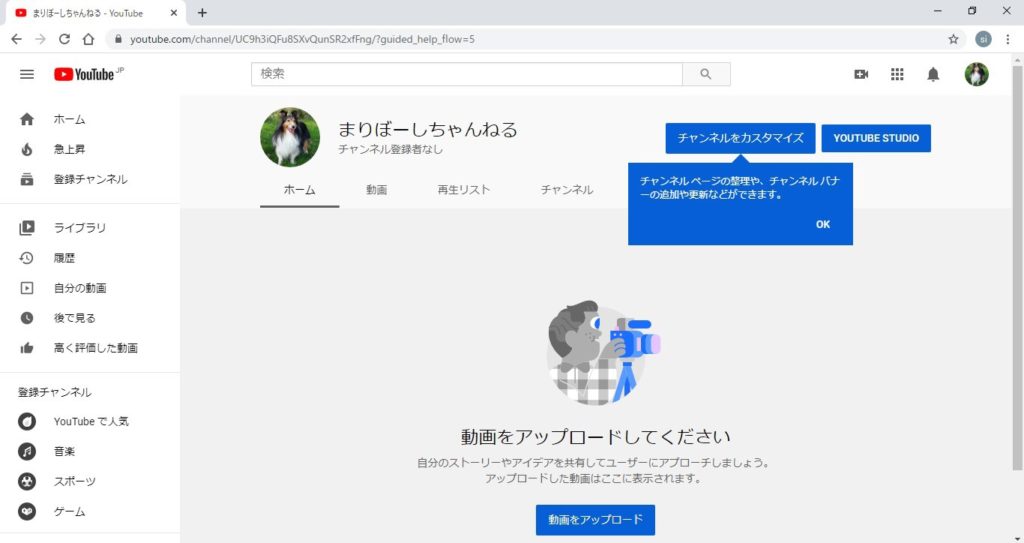
チャンネル名を入力して、□にチェックを入れたら作成をクリック。
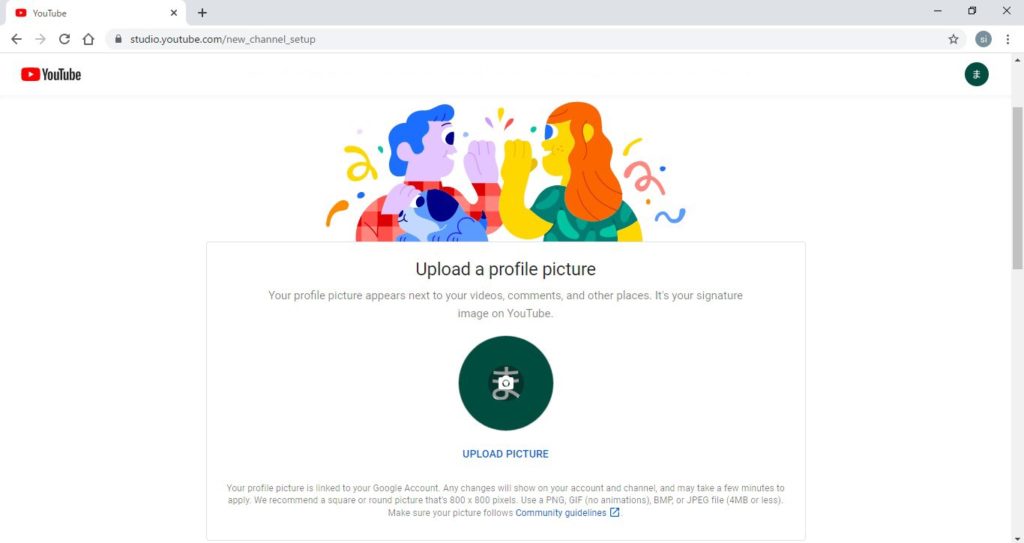
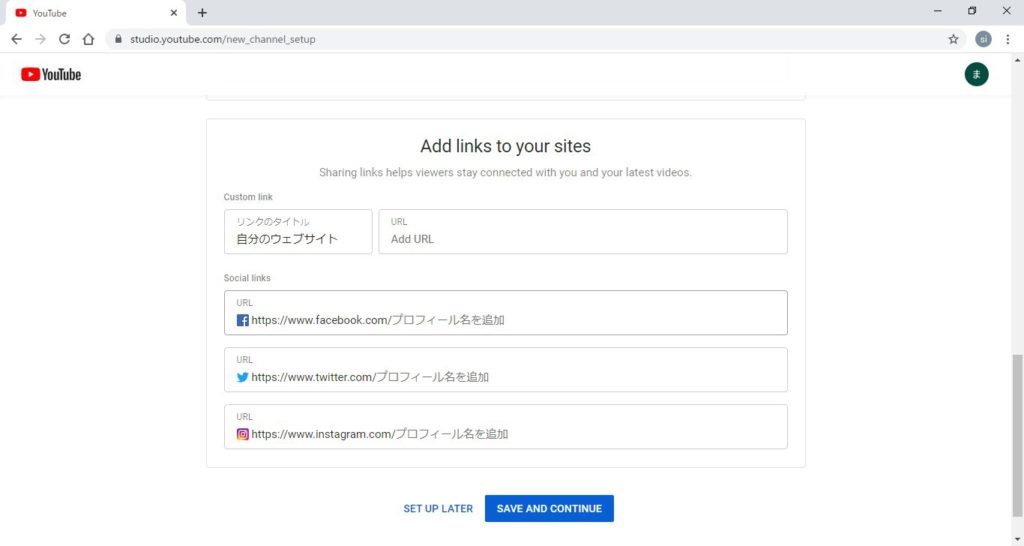
後はアイコン画像をアップロードしたり、
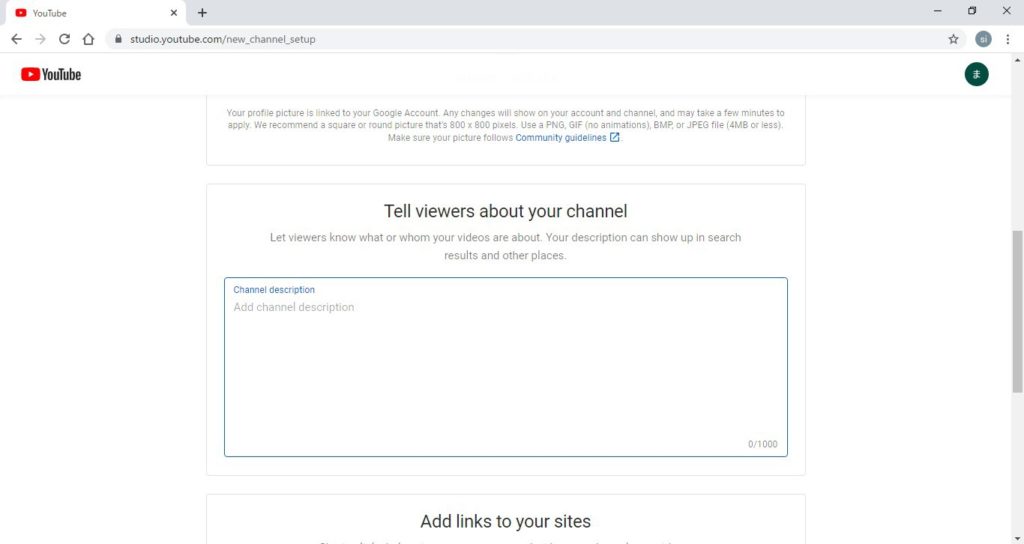
チャンネルの紹介文、SNSやブログへのリンクを設置すれば完成です。




BGM用にYouTubeオーディオライブラリから音楽をダウンロード
動画にBGMを付けるといっても、何でも好きな曲を使っていい訳ではありません。
著作権などの問題がありますからね。
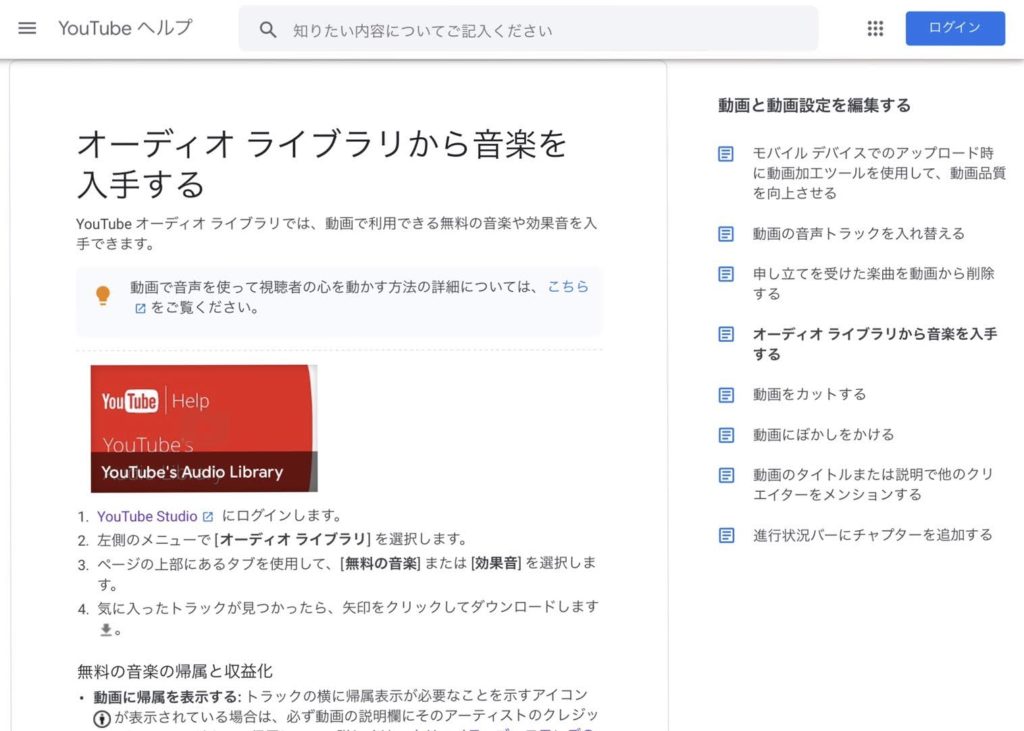
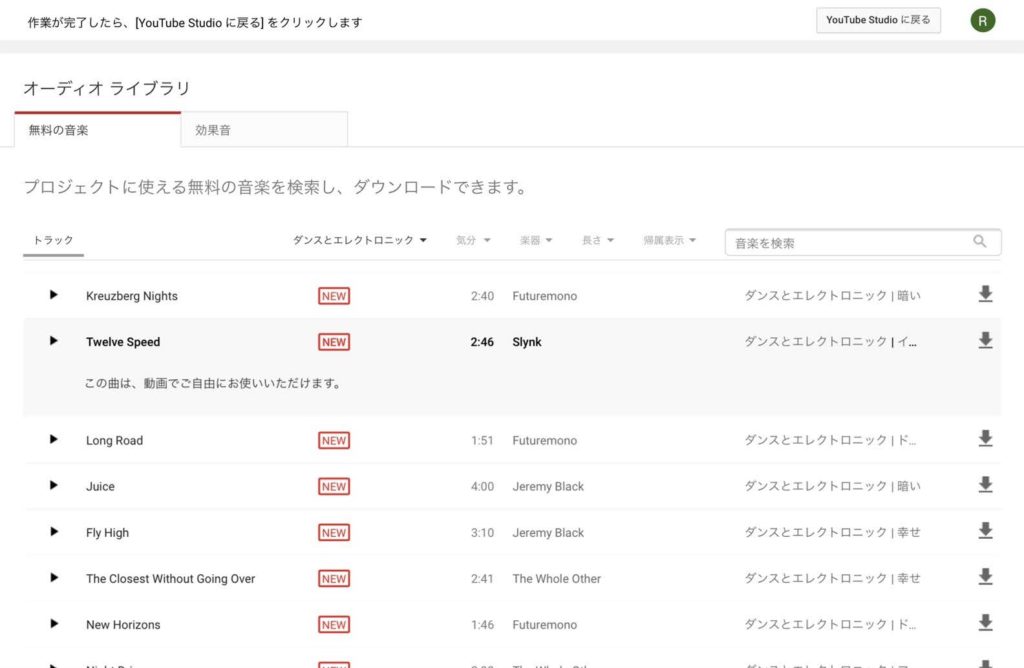
そこで役に立つのがYoutubeオーディオライブラリです。
ここでは動画に利用できる無料の音楽がダウンロードすることができます。

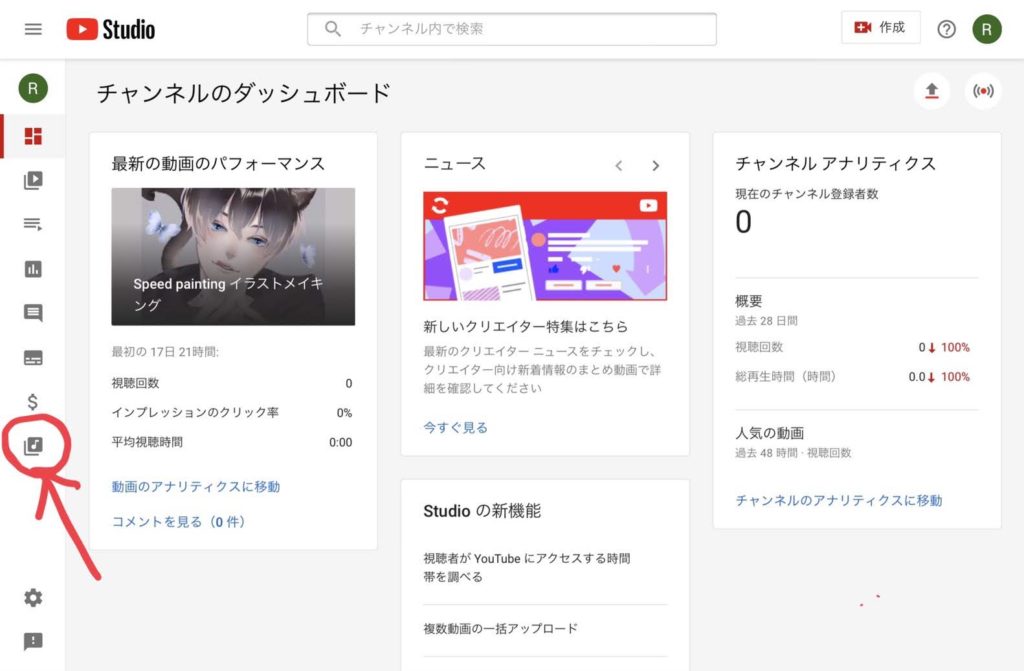
Youtube Studioにログインすれば利用可能です。

左側にある音符アイコンがオーディオライブラリになっています。
提供されている楽曲が豊富なので、
たくさん試聴して自分の動画に合った音楽をダウンロードしましょう。

Twelve_Speedをダウンロードしてみました。
動画編集アプリに音楽をコピー
VideoShowにも無料で使える音楽がありますが、
今回はYoutubeオーディオライブラリからダウンロードした音楽を使うので、
それを動画編集アプリに移す必要があります。
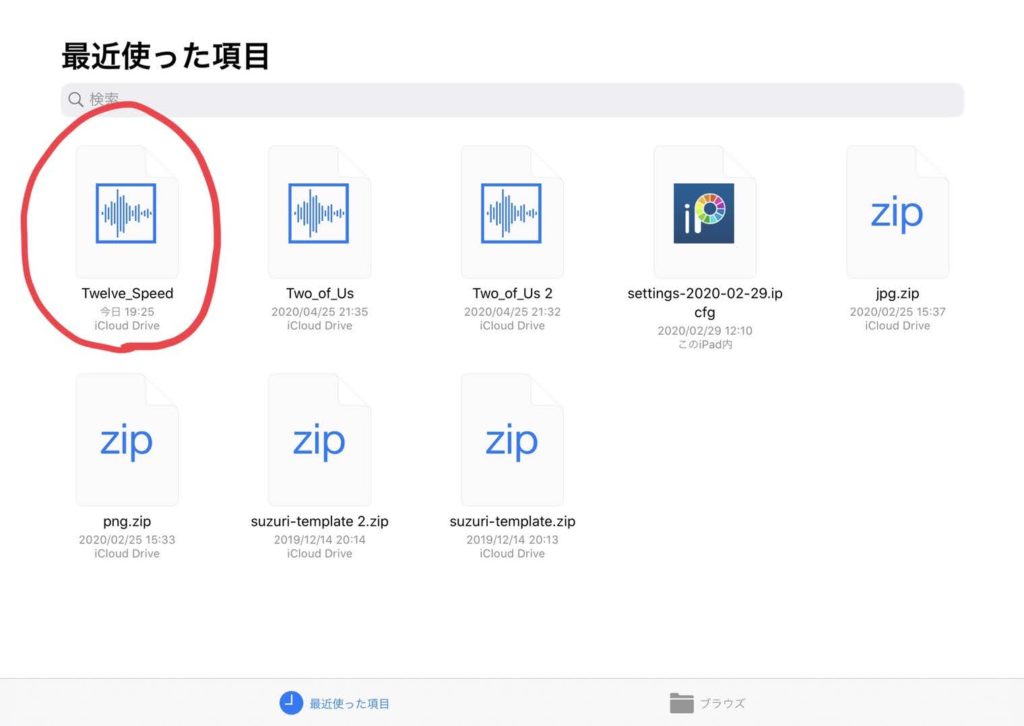
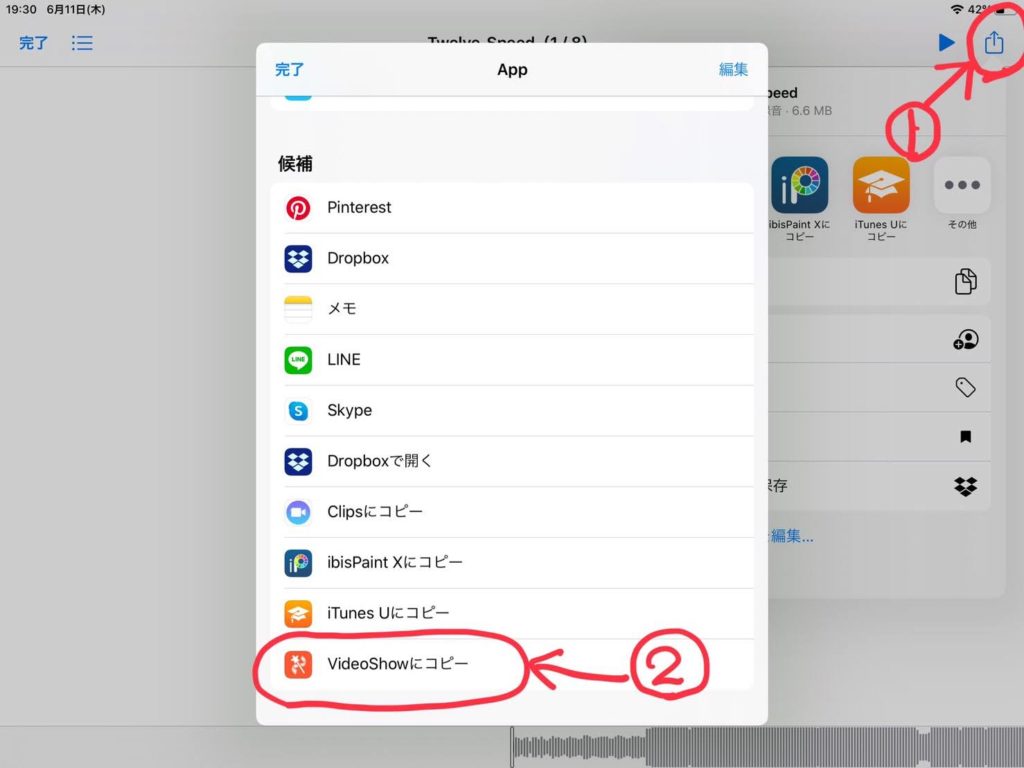
まず、先ほどYoutubeオーディオライブラリからダウンロードした曲をタップします。

次にコピー先としてVideoShowを選べば完了です。

アプリを使って動画編集する
ここからさっそくメイキング動画を作っていきます。
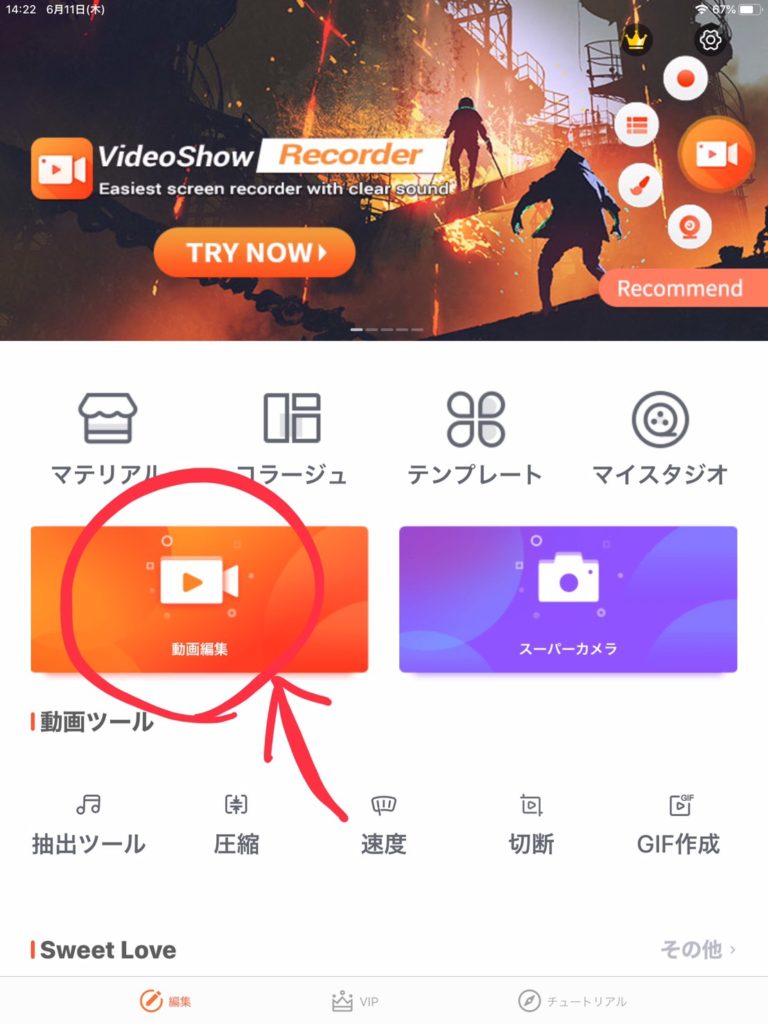
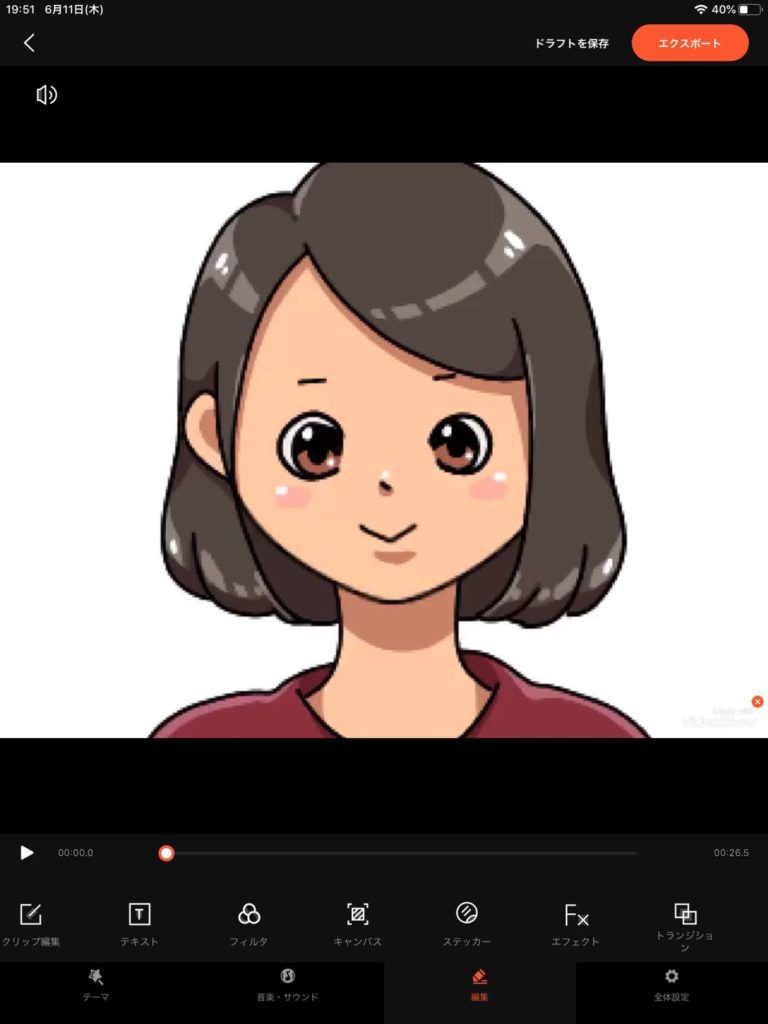
まずはVideoShowを開いて、動画編集をタップします。

先ほどアイビスペイントからiPadへ保存した動画があるのでそれを選択して、
追加をタップすると編集画面になります。

今回は動画に音楽を付けたいので、
音楽・サウンドをタップ→音楽をタップ。
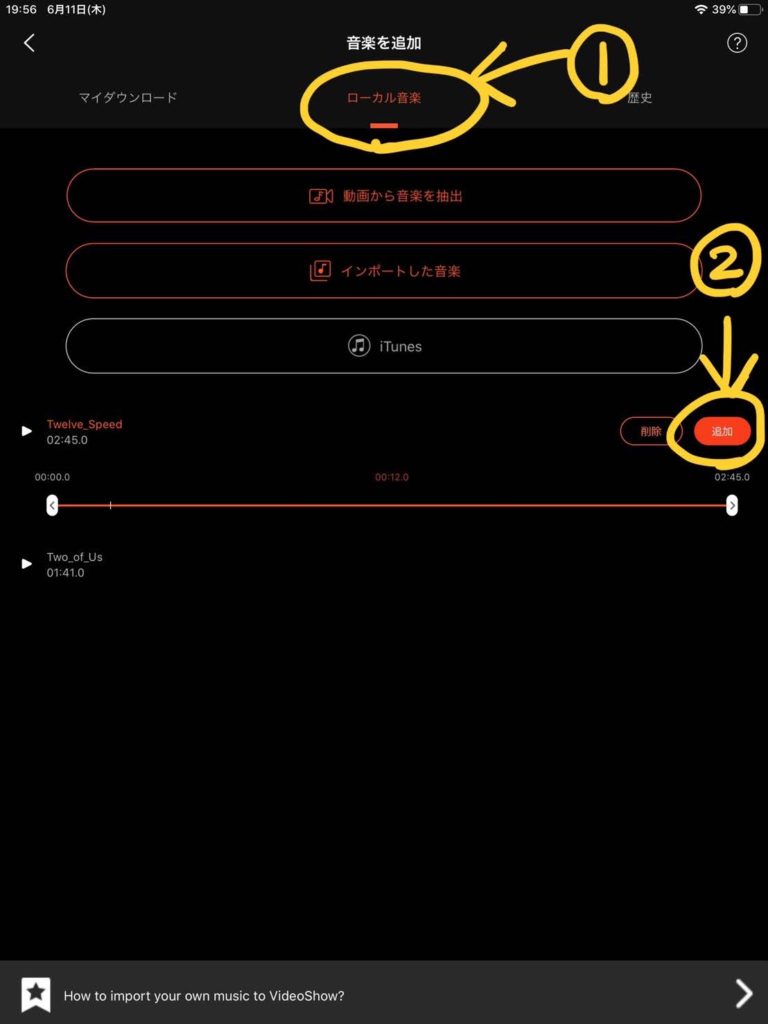
Youtubeオーディオライブラリからコピーした音楽はローカル音楽に入っているので、それを追加します。

これで動画に音楽が付きました。
最後に右上のエクスポートをタップすれば出来上がった動画がiPadに保存されます。
出来上がった動画をYouTubeに投稿しよう
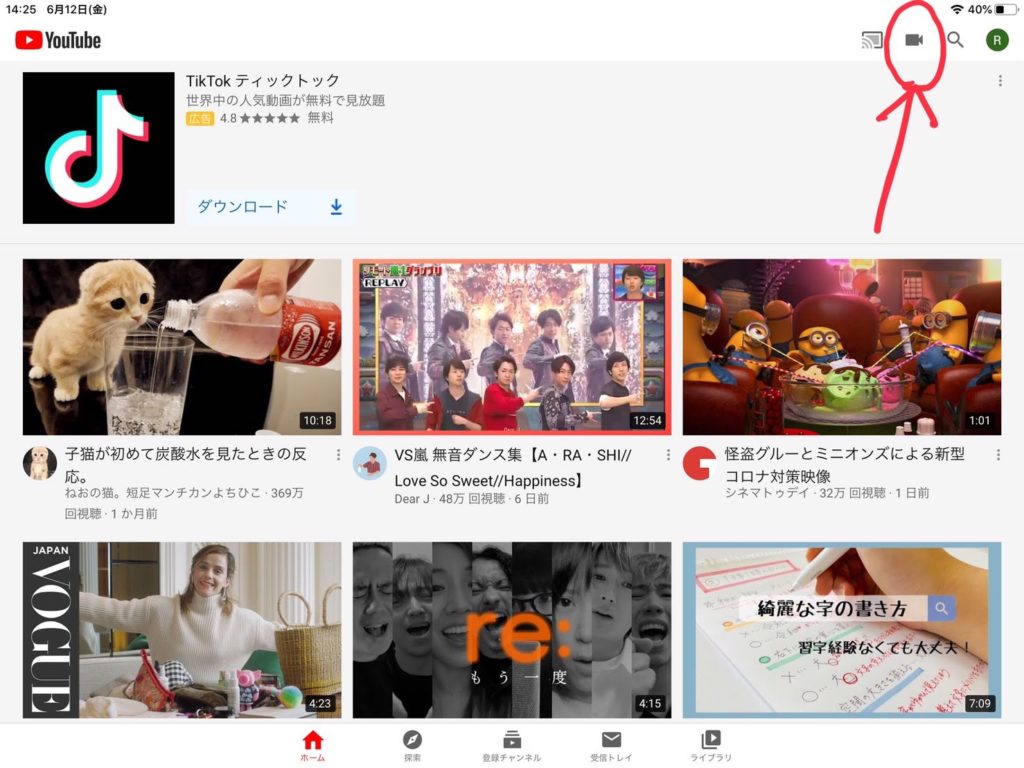
まずは自分のYoutubeチャンネルを開いて、右上にあるカメラマークをタップします。

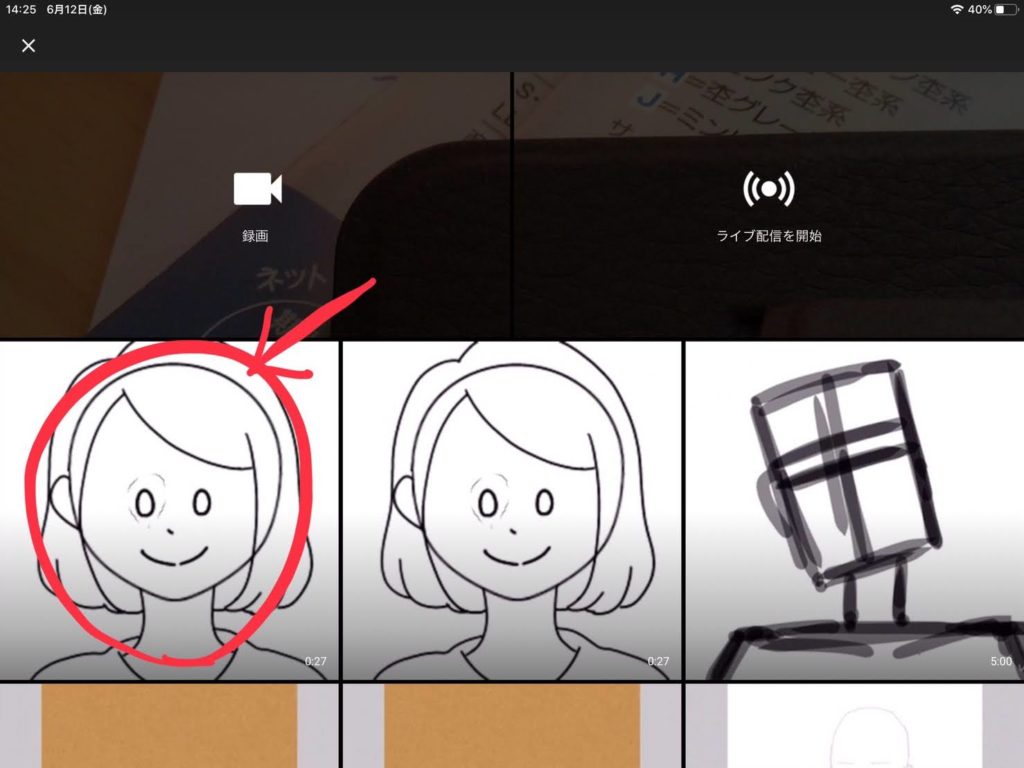
次にアップする動画を選択します。

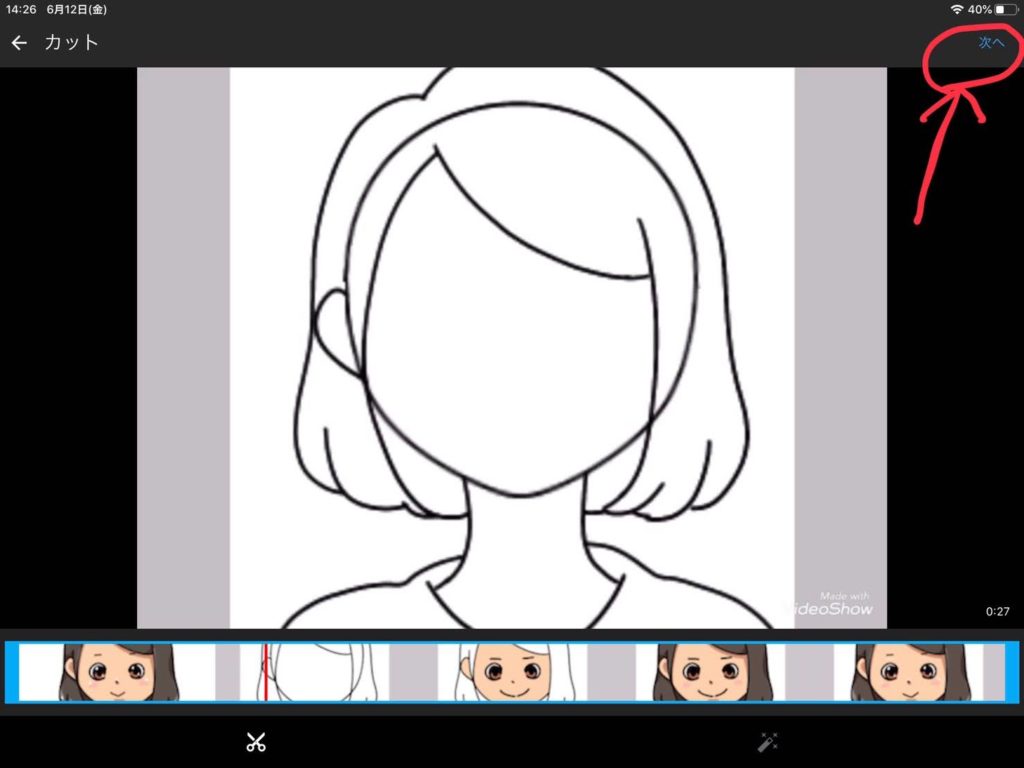
動画が再生されるので、次へをタップします。
この時、カットしたい部分があれば✂マークからできます。

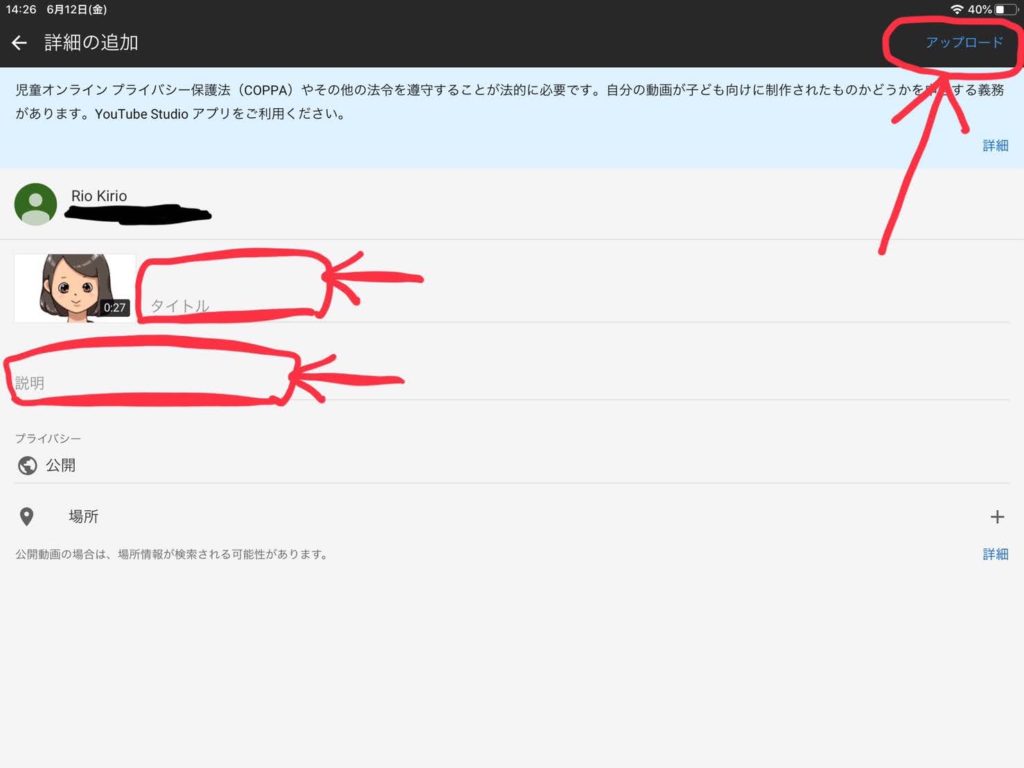
タイトルと説明を入れて、アップロードをタップすれば投稿完了です。

投稿した動画の情報を編集したい時は
動画を投稿した後からでもタイトルや説明欄の編集は可能です。
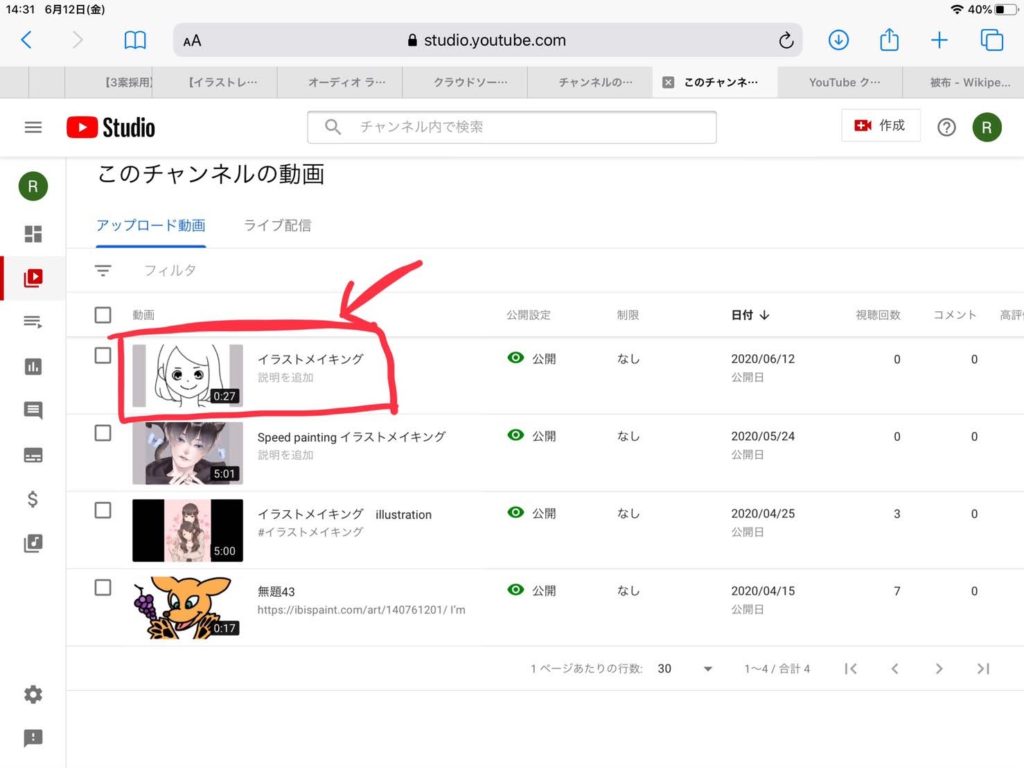
Youtube Studioにログインして自分が編集したい動画をタップします。

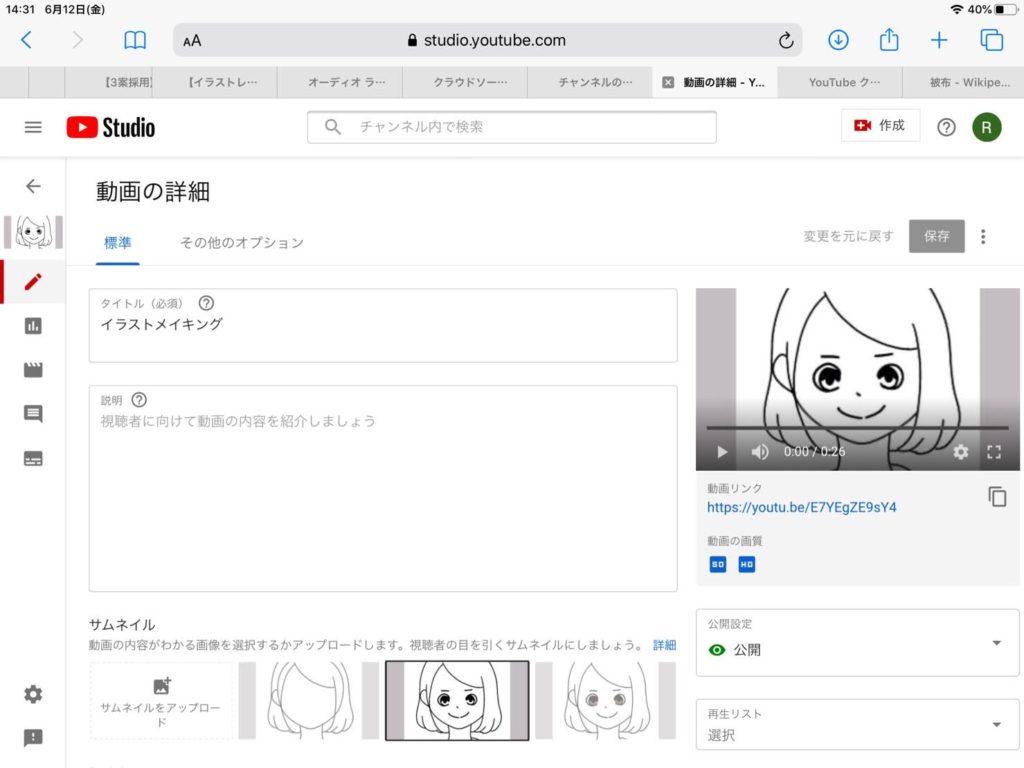
ペンのマークが出るので、それをタップすると動画の詳細が編集できます。

ここでは、タイトルや説明文のほかに
サムネイル、年齢制限、ハッシュタグなどが設定できます。
特にYoutubeはサムネイルが大事です。
設定しなくても動画の中から選択してくれますが、こだわりたい時は自分でベストな画像をアップロードしましょう。
(ちなみにサムネを画面いっぱいに表示させるなら、16:9がベスト。1920×1080がおすすめです)
以上、アイビスペイントで描いたイラストを使って、イラストメイキング動画を作る方法でした。


